

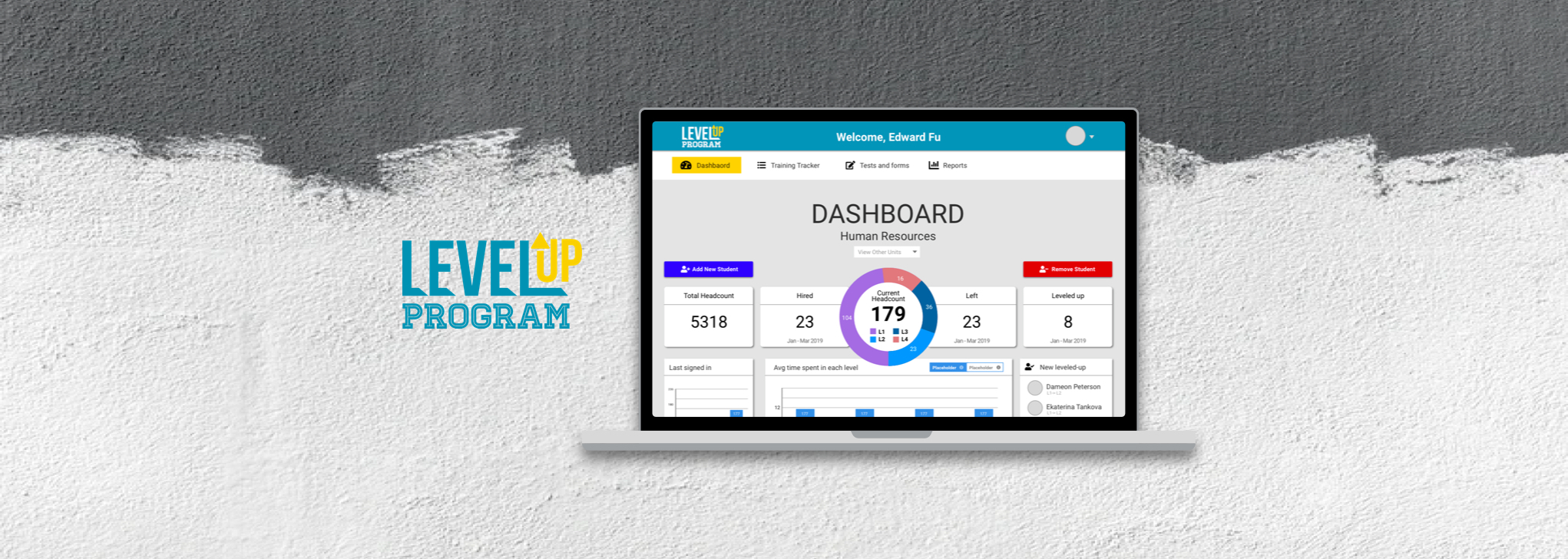
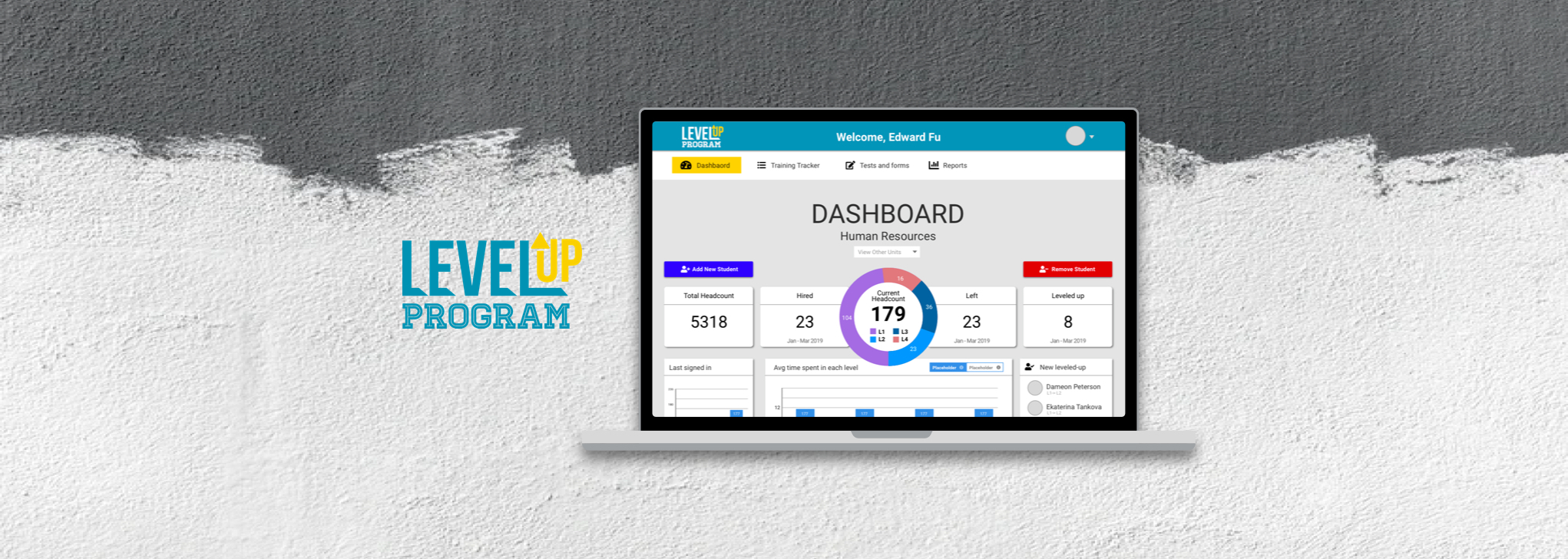
A web-based application where student workforce can log in to see their progress toward the next level of employment and administrators can log in to track and assess learning objectives and training activities.
Solo Work
Work Project
Sketch Trello Sketch Cloud Excel Slack
User & Stakeholder Interviews Sketching Wireframes Prototyping

Every student receives a personalized Leveling Document that they can view online. The students’ progress and scores are recorded and reported automatically.

Supervisors and students can initiate periodic check ins with one another to measure progress and set realistic training expectations

Supervisor levels up the student when they have demonstrated the knowledge and experience outlined in the checklist

Conducted over 5 interviews with potential users (student employees), managers, and human resource. My questions mainly focused on what task each user is trying to achieve and what they don't like about the current process.
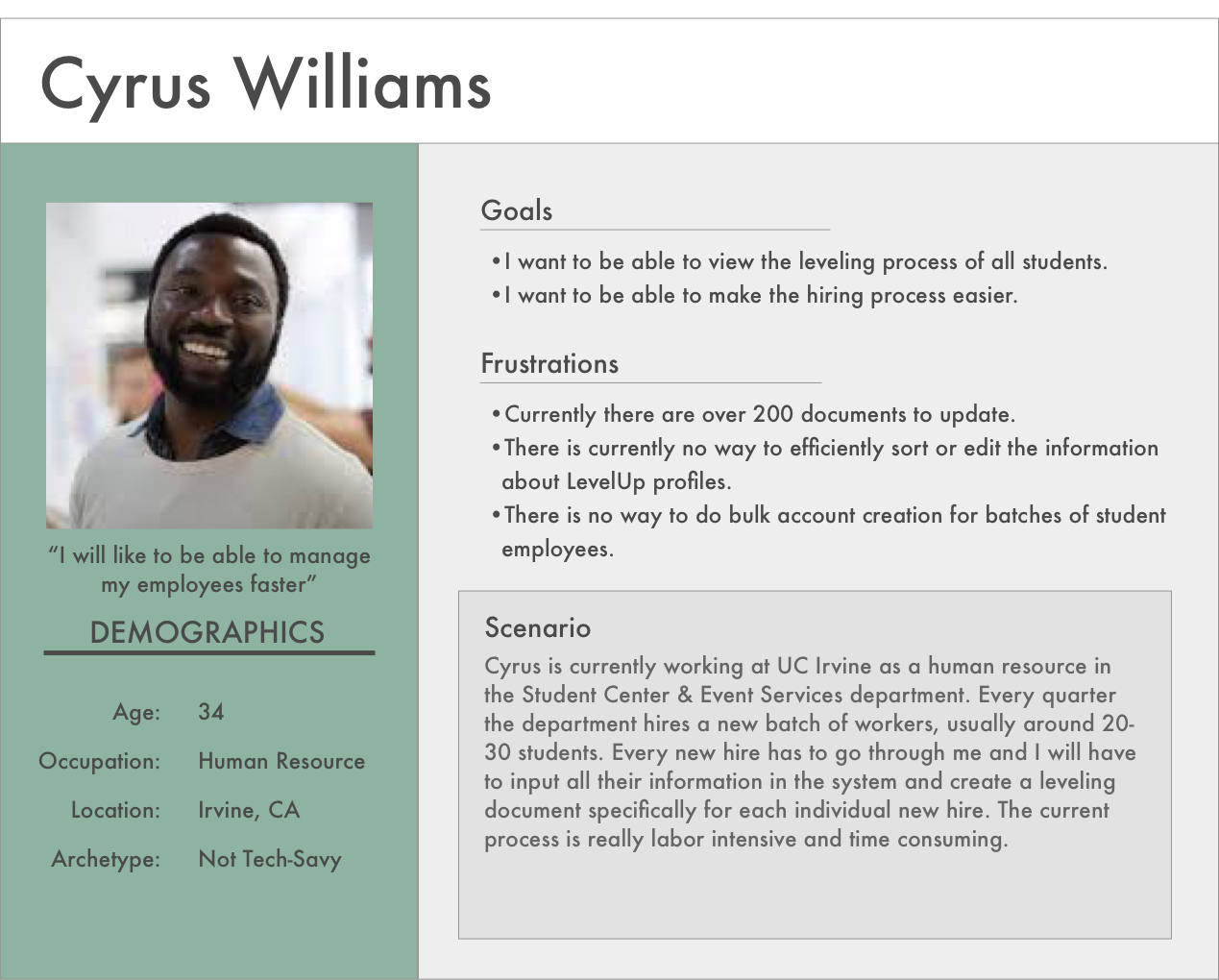
Cyrus is one of the three potential user personas I created, but I wanted to highlight Cyrus as my main user. Cyrus's is Student Center's human resource. As a human resource, his job is to onboard new hires, approve trainings, and handeling seperation paperwork.

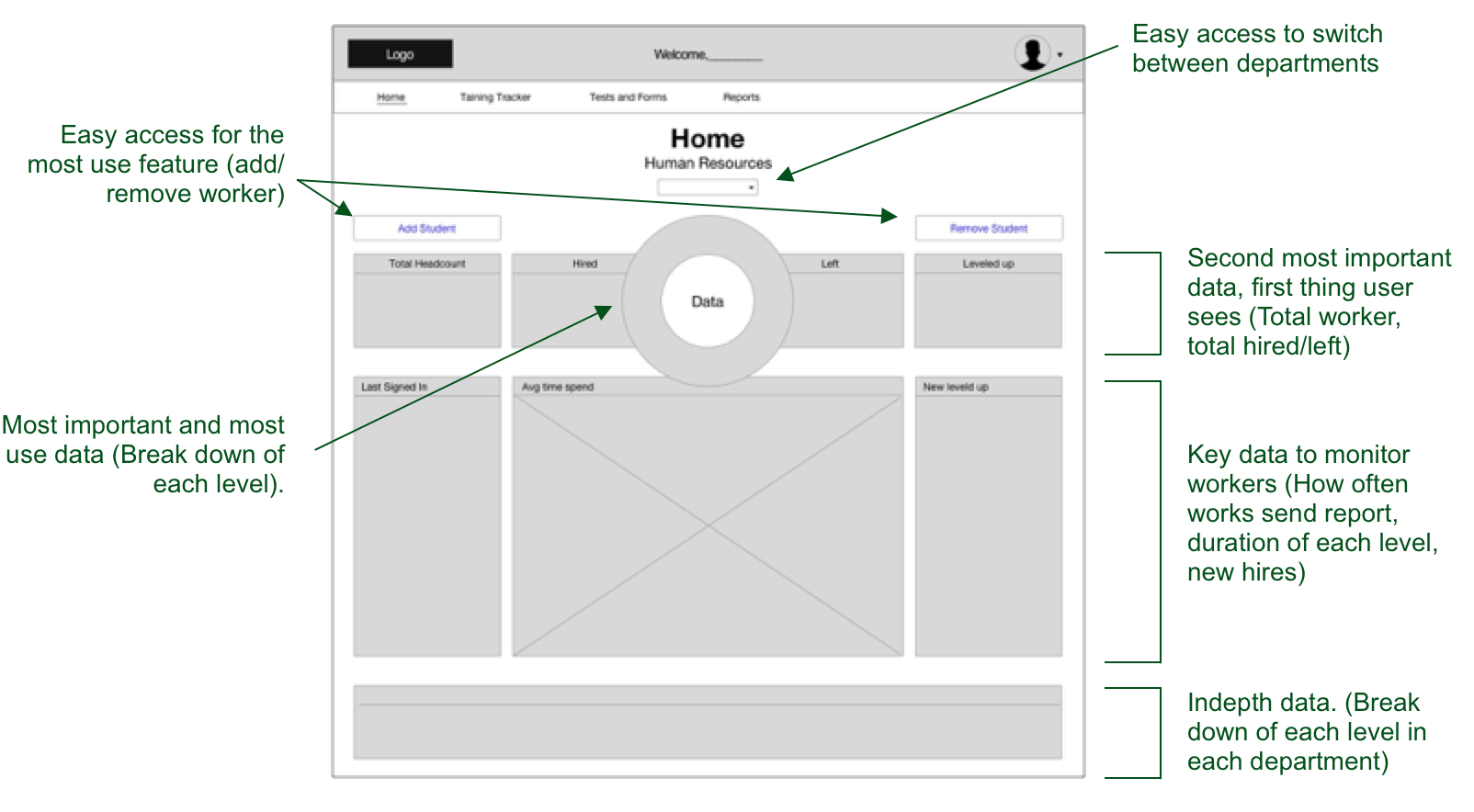
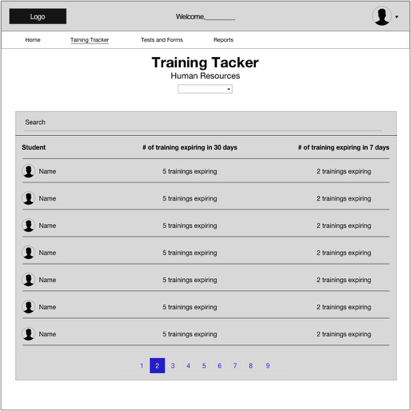
Base on the interviews and the feedbacks that was given, I created the wireframes to outline the placement of the page. Soon after I went back for a second interview and showed them the wireframes for feedbacks.




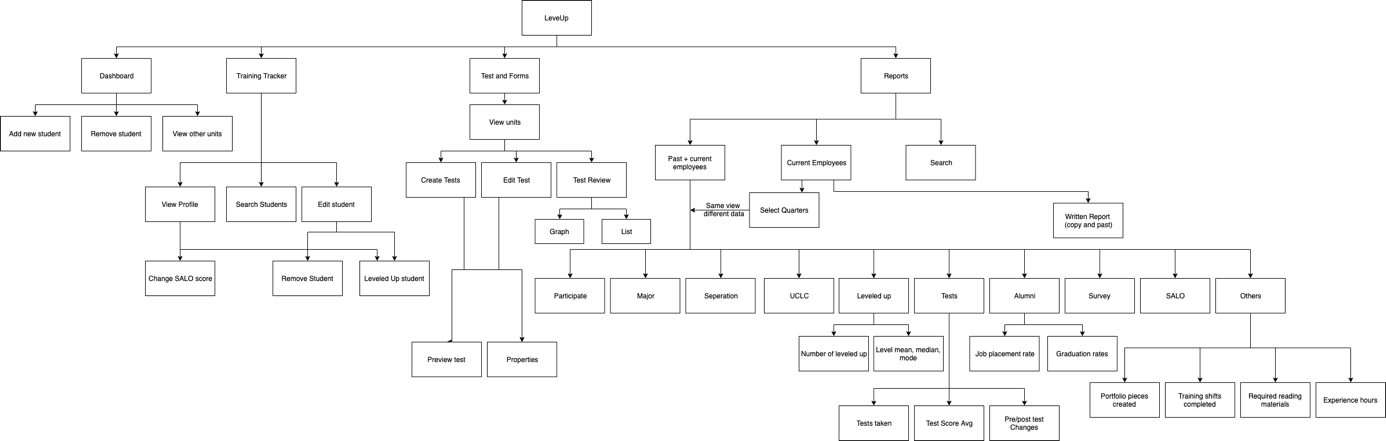
I created the information architecture after my second interview. It shows the whole structure of the website and the navigation of the app. This not only give the users a clear view of all the posible features, but also reduce confusion for the developers.

With my research and feedback from the wireframes, I designed the prototype of the application and hand it off to the developers.